嗨嗨~我是914 今天要來學習class、id與複合選擇器囉GOGOGO
好想睡xD 禮拜一真容易效率很差(今天已禮拜二耶XD)
心還留在假日阿~
昨天還沒撰寫好~於是改到今天來發文:)
想問問大家會有因為心情而影響工作做事的效率嗎~
今天要來還債! 之前一直沒有說到的class跟id還有其他選擇器
那有其他的部分,會移到下篇來去做講解唷
class選擇器比較常用到的是tag、id、class、複合選擇器
來一併講解囉:")先從最常用到的class跟id
分別來看一下html跟css撰寫屬性的時候,可以怎麼去寫呢?HTML
<標籤名稱 屬性 C="值" 屬性 D="值">這是html</標籤名稱>
CSS
選擇器 {屬性 A: 值;屬性 B: 值}
元素(標籤)選擇 (Type Selector)
h1 {
color: red;
}
類別選擇 (Class Selector)
注意事項
<style>
/* css撰寫 */
.a {
color: rgb(94, 155, 41); /* a標籤顏色 */
}
.b {
color: rgb(73, 73, 167);/* b標籤顏色 */
}
.menu{
color:rgb(251, 0, 255);/* menu顏色 */
}
</style>
<body>
/* html撰寫 */
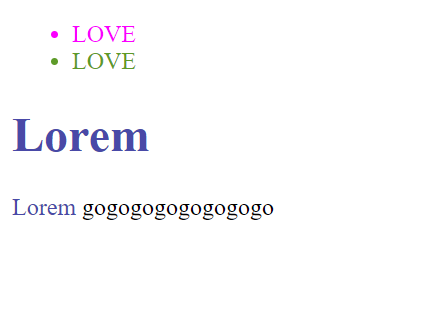
<!-- 相同元素但需要不同外觀時 -->
<ul class="menu">
<li>LOVE</li>
<li class="a">LOVE</li>
</ul>
<!-- 重複使用b 這個標籤 -->
<h1 class="b">Lorem</h1>
<p><span class="b">Lorem</span> gogogogogogogogo</p>
</body>

ID 選擇 (ID Selector)
複合選擇器
後代選擇 X Y(Descendant Selector)
後代選擇器允許你選擇某個元素的後代元素,而不僅僅是子元素
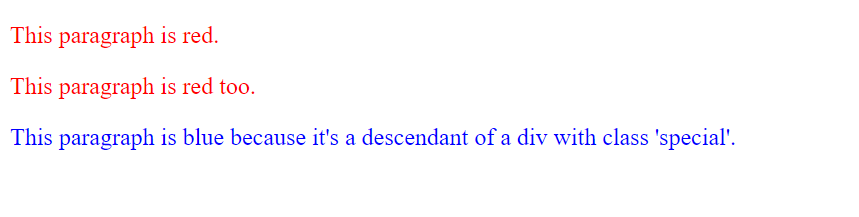
使用了後代選擇器 div .special,這將選擇所有 class 為 "special" 的 <p> 元素,但是僅當它們是某個 <div> 元素的後代時。所以,第二個<p>元素的文字顏色被設置為藍色,而不是紅色。
<style>
/* 將所有段落元素的文字顏色設置為紅色 */
p {
color: red;
}
/* 將 class 為 'special' 的段落元素的文字顏色設置為藍色 */
div .special {
color: blue;
}
</style>
<body>
<div>
<p>This paragraph is red.</p>
<div>
<p>This paragraph is red too.</p>
<p class="special">This paragraph is blue because it's a descendant of a div with class 'special'.</p>
</div>
</div>
</body>

子代選擇 X > Y(Child Selector)
允許你選擇某個元素的直接子元素,而不選擇所有後代元素
<style>
/* 將所有div元素下的p元素背景色設置為淡綠色 */
div > p {
background-color: lightgreen;
}
</style>
</head>
<body>
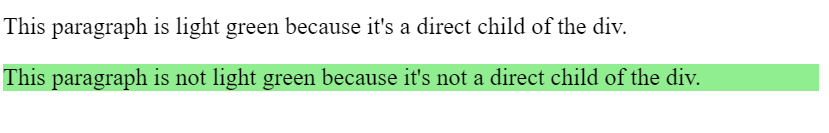
下面這行是黑色的,因不在div下
<p>This paragraph is light green because it's a direct child of the div.</p>
<div>
<p>This paragraph is not light green because it's not a direct child of the div.</p>
</div>
</body>

相鄰選擇 X + Y(Adjacent Selector)
相鄰兄弟(單選)。 它僅僅會選擇剛好在 X 元素之後的 Y 元素。
<style>
h2 + p {
color: red;
}
</style>
<h2>Lorem, ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet.</p> <!--只有在h2下p的標籤是紅色-->
<p>Lorem ipsum dolor sit amet.</p>
相鄰群選擇 X ~ Y
相鄰兄弟群(多選)。 它僅僅會選擇剛好在 X 元素之後的同層 Y 元素。
<style>
/* h2 之後的同層 p 都會被選擇 */
h2 ~ p {
color: blue;
}
</style>
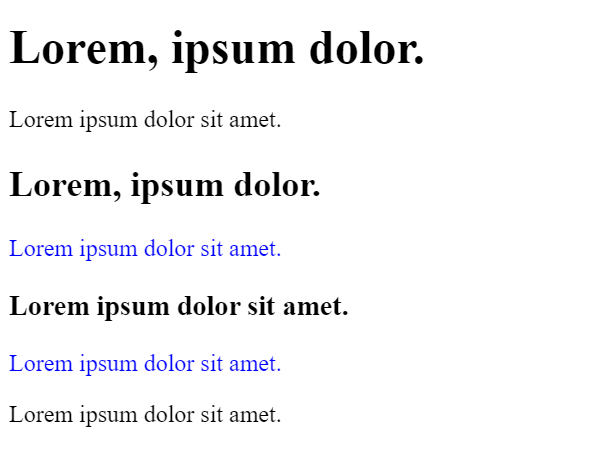
<h1>Lorem, ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet.</p>
<h2>Lorem, ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet.</p><!--blue-->
<h3>Lorem ipsum dolor sit amet.</h3>
<p>Lorem ipsum dolor sit amet.</p><!--blue-->
<div>
<p>Lorem ipsum dolor sit amet.</p>
</div>

屬性選擇 X[title]
從 tag 的屬性進行選擇,也能根據屬性值做條件上的滿足
X[Y] : X 持有屬性 Y 之對象X[Y="Z"] :X 持有屬性 Y 之對象,且 Y 的值為 ZX[Y^="Z"] :X 持有屬性 Y 之對象,且 Y 的值為 Z 開頭X[Y$="Z"] :X 持有屬性 Y 之對象,且 Y 的值為 Z 結尾X[Y*="Z"]:X 持有屬性 Y 之對象,且 Y 的值為包含 ZX[Y~="Z"] :X 持有屬性 Y 之對象,且 Y 的值包含單詞 Z舉例開始~因為擔心貼圖會造成太長的文章不易閱讀
所以我放了codepen的連結唷:)
1.選擇擁有特定屬性的元素 X[Y]
<div title="example">This is a div with a title.</div>
<span title="sample">This is a span with a title.</span>
/* 選擇所有擁有 title 屬性的元素 */
[title] {
color: blue;
}
https://codepen.io/JoyceChou914/pen/oNRXLOr
2.選擇特定屬性值的元素 X[Y="Z"]
<input type="text" name="username">
<input type="password" name="password">
/* 選擇 type 屬性值為 text 的 input 元素 */
input[type="text"] {
background-color: yellow;
}
https://codepen.io/JoyceChou914/pen/abrzPeN
3.選擇屬性值以特定字串開頭的元素 X[Y^="Z"]
<a href="https://example.com">Example</a>
<a href="http://example.org">Example</a>
/* 選擇 href 屬性值以 https 開頭的 a 元素 */
a[href^="https"] {
font-weight: bold;
}
https://codepen.io/JoyceChou914/pen/ZENGONo
4.選擇屬性值以特定字串結尾的元素 X[Y$="Z"]
<img src="image.jpg" alt="An image">
<img src="picture.png" alt="A picture">
/* 選擇 src 屬性值以 .jpg 結尾的 img 元素 */
img[src$=".jpg"] {
border: 2px solid red;
}
https://codepen.io/JoyceChou914/pen/gOJpMNr
5.選擇屬性值包含特定字串的元素 X[Y*="Z"]
<div class="container">
<div class="item highlight">Item 1</div>
<div class="item">Item 2</div>
</div>
/* 選擇 class 屬性值包含 highlight 的 div 元素 */
div[class*="highlight"] {
background-color: lightgreen;
}
https://codepen.io/JoyceChou914/pen/dyEoXxb
6.選擇屬性值包含特定單詞的元素 X[Y~="Z"]
<p class="note important">This is an important note.</p>
<p class="note">This is a regular note.</p>
/* 選擇 class 屬性值包含單詞 important 的 p 元素 */
p[class~="important"] {
font-size: 1.2em;
color: red;
}
https://codepen.io/JoyceChou914/pen/bGydeXW
很謝謝每個指正文章的人唷:)
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://summer10920.github.io/2020/03-06/css-baseclass-1/#%E9%81%B8%E6%93%87%E5%99%A8
https://medium.com/ui-ux%E7%B7%B4%E5%8A%9F%E5%9D%8A/css%E9%81%B8%E6%93%87%E5%99%A8%E4%BB%8B%E7%B4%B9-1-ec19bc5b33a
https://ithelp.ithome.com.tw/m/articles/1024369
https://webdesign.tutsplus.com/zh-hant/the-30-css-selectors-you-must-memorize--net-16048t
https://ithelp.ithome.com.tw/articles/10307182
智慧結晶GPT
